Kuinka tehdä pudotusvalikosta?

Monet valitsevat eri paikoissa pudotusvalikoita. Tämä valikko tekee sivustostasi toimivamman ja intuitiivisemman verkkokäyttäjälle, joka on käynyt siellä. Tietoja pudotusvalikon tekemisestä artikkelimme kertoo.
Joomla
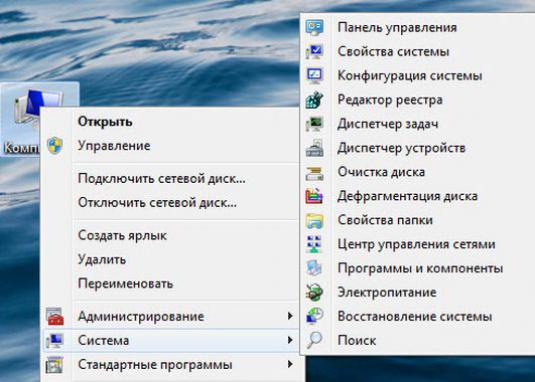
- Sinun täytyy mennä Ohjauspaneelin sivustoon, sitten "Valikko", sitten "Laajennukset", sitten "Manager-moduulit";
- Nyt sinun täytyy löytää moduuli, joka vastaa sivustovalikosta. Se voi olla myös "Module Manager" (plugin, joka vastaa tämän sivuston valikon näyttämisestä).
- Seuraavaksi sinun on napsautettava moduulia ja suoritettava nämä asetukset:
- "Käytössä" - "Kyllä";
- "Näytä aina upotetut alikohdat" - "Kyllä";
- "Aktivoi vanhempi" - "Kyllä";
- "Avaa valikko" - "Kyllä";
- Tallenna asetus;
- Sitten sinun tulee mennä kohtaan "Kaikki valikot" ja sitten "Valikko" ja valitse valikko luettelosta, jossa alasvetovalikosta luodut kohteet luodaan.
- Napsauta "Luo" -painiketta.
- Nyt sinun on tehtävä valikkokohdat ja sitten alaotsikot, joista sinun on valittava materiaaleja, eli luokkamallia (esimerkiksi ulkoista linkkiä);
- Seuraavaksi sinun tulee syöttää tämän valikon nimi jaMääritä asetukset, tärkein josta - "kanta" - valikon, josta laskee eri osa, siksi sinun täytyy valita päävalikon on emoelementin.
- Sitten sinun on määritettävä luokka, johon alitunnuksesi linkki on ja tallenna asetus
Näin voit tehdä Joomlan valikosta alasvetovalikon. Jos haluat tehdä useita tällaisia kohteita, sinun on tehtävä edellä mainitut vaiheet useita kertoja.
HTML ja CSS
- Ensin sinun on luotava valikko ja määriteltäväsen rakenne. Sitten sinun on järjestettävä elementit käyttäjäystävällisellä tavalla ja ajattele tulevien osien oikeita ja ymmärrettäviä nimiä. Nyt on vielä määriteltävä alasvetoiset kohteet ja tarvittavat osa-alueet, jotka tulevat näihin kohtiin;
- Seuraavaksi sinun täytyy piirtää valittu rakenne html-tagien avulla. Se näyttää tältä:
- <Ul>
<li> <a href="#"> Viittauksesi # 1 </a> </ li> - <li> <a href="#"> linkki # 2 </a>
- <Ul>
<li> <a href="#"> kohteenumerosi 2-1 </a> </ li> - <li> <a href="#"> kohteen numero 2-2 </a> </ li>
- <Li> <a href="#"> point №2-3 </a> </ li>
</ ul> </ li>
- <Ul>
- <li> <a href="#"> Viitenumero # 3 </a>
- <Ul>
<li> <a href="#"> Tuoteosi 3-1 </a> </ li> - <li> <a href="#"> kohteen numero 3-2 </a> </ li>
- <li> <a href="#"> Tuote # 3-3 </a> </ li>
- <li> <a href="#"> kohteen numero 3-4 </a> </ li>
</ ul> </ li>
- <Ul>
- </ ul>
- <Ul>
- Sitten sinun täytyy laittaa kaikki valikot lohkoon,nimetä ja asettaa tunniste (). Tämän avulla voit määrittää ominaisuutesi yksinomaan tälle lohkolle koskematta muihin lohkoihin. Tunnisteessa sinun on määritettävä nimi, jonka ominaisuuksia kuvataan seuraavissa vaiheissa.
- Nyt sinun on luotava luetteloita, joissa on itse luettelo • on jokaisen rivinsa ja lisätään tulevia viitteitä, jotka luodaan pudotusvalikosta, luettelo, jossa on asianmukaiset alikohdat;
- Seuraavaksi sinun on kääntää näiden nimien nimet linkiksi, liittäkää ne ja liitä ne linkin määrittämän halutun sivun "href-osoite" -parametriin. Tässä on, miten html tehdä avattavasta valikosta;
- Nyt sinun on asetettava haluamasi luettelon ominaisuudet css: llä. Tätä varten sinun on lisättävä ne css-tiedostoon seuraavasti:
- #vmenu ul {padding: 0px; marginaali: 0px; leveys: 250px; list-style: none;},
- jossa "pehmuste" on sisennys sisällä (sen on oltava«0»), «marginaali» - se on sisennetty ulkopuolelta (täytyy olla "0»), «list-style» - tämä on tyyli lista (voit laittaa arvon «none», poistaa piste), leveys - leveys tämän listan;
- Sitten sinun on lisättävä elementin ominaisuudet: #vmenu ul li {position: relative;} on vaaditun paikannuksen parametri (elementtien sijainti on "asema"), "suhteellinen" on arvo, joka tarvitaan alasvetovalikon sijainnin määrittämiseen suhteessa käynnistysvalikkoon. Tämä valikko on pystysuora;
- Seuraavaksi sinun on määritettävä toisen luettelossa olevan kohteen luettelon ominaisuudet:
- #vmenu li ul {asema: absoluuttinen; näyttö: ei yhtään; alkuun: 0; vasen: 250px; }
- jossa "asema: absoluuttinen "on alivalikon absoluuttinen sijoitus suhteessa valikkoon," vasen "ja" ylhäältä "on sijainti sisennyksellä vasemmalta ja ylhäältä" display: none on näyttöparametri (alunperin luettelo ei näy);
- Nyt sinun on syötettävä linkkisi parametrit:
- #vmenu ul li a {padding: 5px; näyttö: lohko; väri: # 606060; teksti-decoration: none; tausta: # d8d8d8;},
- jossa "näyttö:lohko »- tämä on näytön vaihtoehto, joka tekee lohko,«pehmuste»elementti - Tässä luetelmakohta«väri»- on väri linkit (teksti),«tausta»- väri linkit (tausta),«text-decoration»- tämä linkin tyyli (tässä tapauksessa alaviiva poistetaan);
- Sitten sinun on asetettava toiminto, jos osoitin liikkuu:
- #vmenu li: hover ul {display: block;},
- jossa - "li" on luettelon rivi, "ul" on luettelo, joka näkyy. Näin pääset pudotusvalikkoon css;
- Voit myös lisätä parametreja kuten taustaparametrin tai värit taustaan, itse linkkien fontin, horisontaalisten ominaisuuksien ja monia muita ominaisuuksia valikkonäkymään.
Nyt voit tehdä pudotusvalikon monella tavalla ja voit valita sopivimman!
Lue lisää:

Mikä on pikavalikko?

Kuinka soittaa operaattorille Life?

Kuinka tehdä välijono Wordissa?

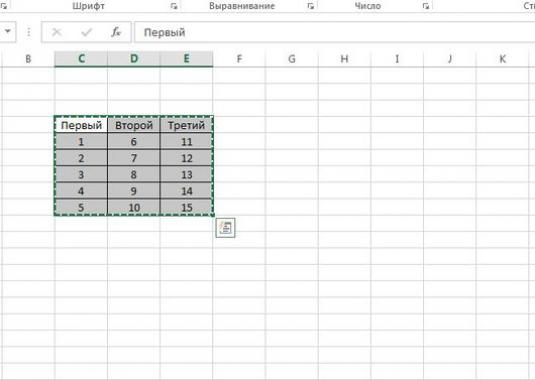
Miten lisätä taulukko Exceliin?

Miten voin jakaa solun Excelissä?

Kuinka tehdä arkisto?

Kuinka luoda valikosta?

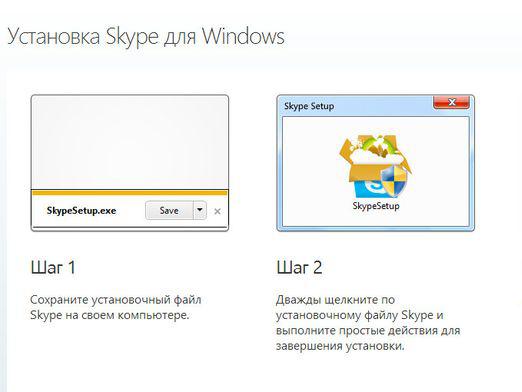
Kuinka ladata Skype (Skype)?

Kuinka lisätä mustan listan luokkatovereihin?

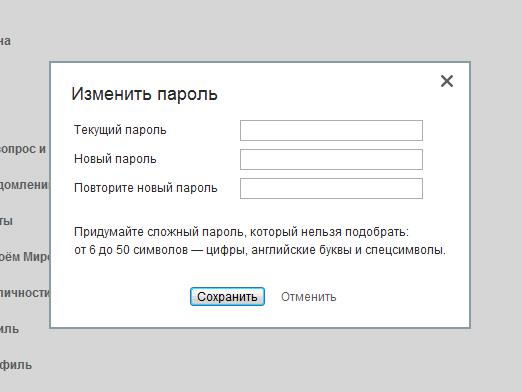
Miten vaihtaa salasanan luokanmateissa?